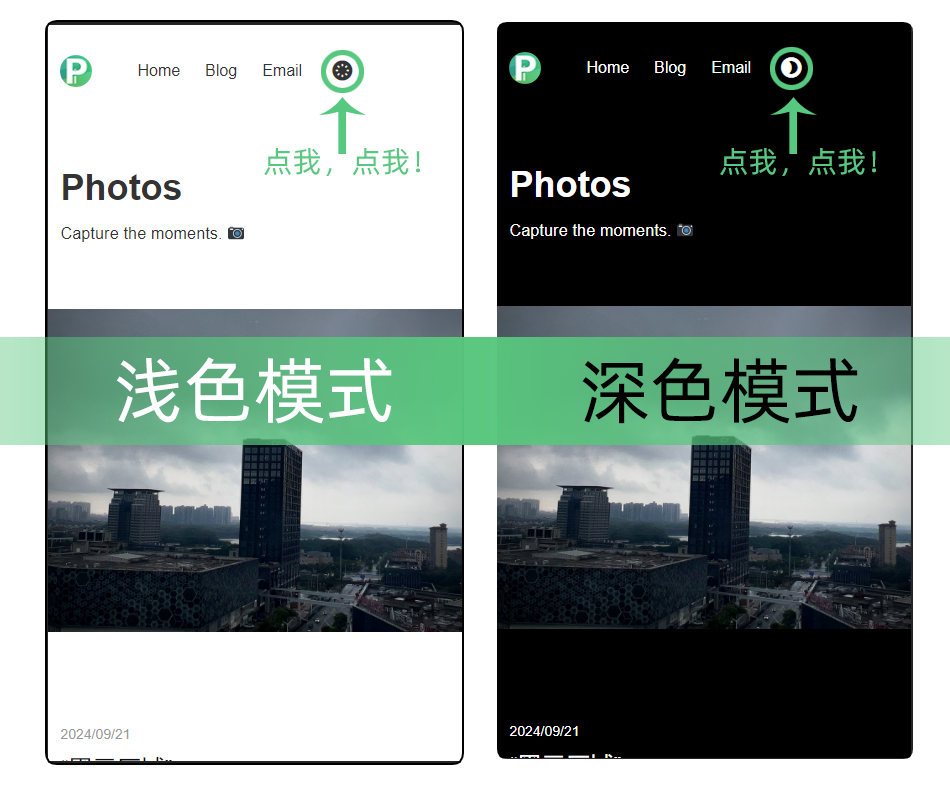
也可以直接去我相册站体验下:https://photo.ouxiaopi.com

JS部分
document.addEventListener(“DOMContentLoaded”, function() {
const toggleButton = document.getElementById(‘toggleMode’);
const body = document.body;toggleButton.addEventListener(‘click’, function() {
if (body.classList.contains(‘day-mode’)) {
body.classList.remove(‘day-mode’);
body.classList.add(‘night-mode’);// 切换图标
this.querySelector(‘.iconfont’).innerHTML = ‘’;
} else {
body.classList.remove(‘night-mode’);
body.classList.add(‘day-mode’);// 切换图标
this.querySelector(‘.iconfont’).innerHTML = ‘’;
}
});// 初始化为白天模式
body.classList.add(‘day-mode’);
});
Button部分
<!– 黑白切换 –>
<li>
<button id=”toggleMode” class=”toggle-btn”>
<i class=”iconfont”></i> <!– 初始为太阳图标 –>
</button>
</li>
<!– 黑白切换 –>
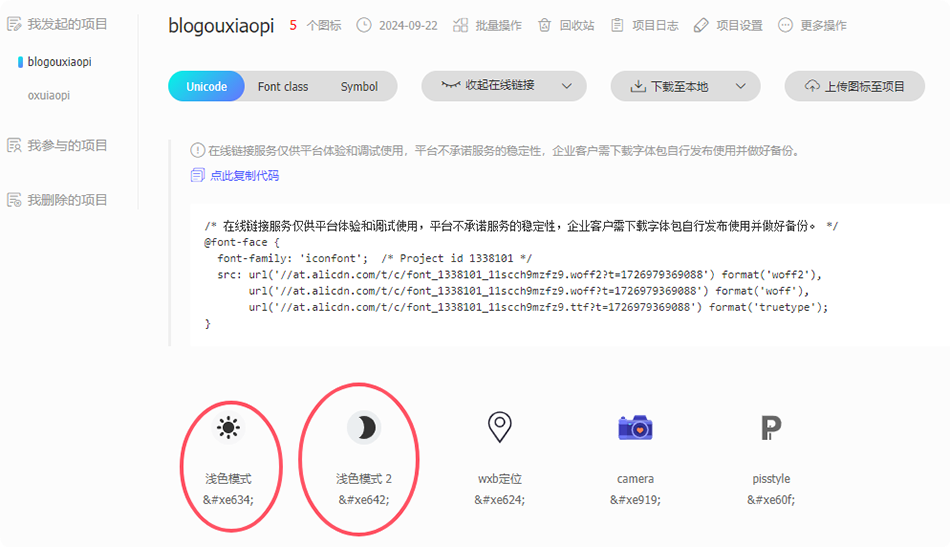
因为其中使用到了iconfont图标部分,首先需要自己去找图标,也可以自己画。(因为以前说过图标应用,这里就不多赘述了。)

CSS部分
/* 在黑夜模式下改变图标的样式 */
.night-mode .toggle-btn {
color: #fff; /* 黑夜模式下图标的颜色 */
}
/* 黑夜白天图标切换 */
.toggle-btn {
position: absolute; /* 使用绝对定位 */
float: right; /* 靠右放置,与边距保持一致 */
background: transparent;
border: none;
cursor: pointer;
padding: 5px;
font-size: 20px;
color: #333; /* 图标的颜色 */
z-index: 1000; /* 确保按钮在其他元素之上 */
}
有需要的童鞋可以自己照着我的思路去弄,如果使用iconfont需要加载iconfont的css部分,还需要适配自己主题,过程中遇到的问题,主要是css部分,例如切换黑夜模式,首页字的颜色要反相,我这边加了hover,有需要的也可以直接拿走。
.night-mode a {
color: #bbb;
}
.night-mode a:hover {
color: #fff;
}
.night-mode .nav a {
color: #fff;
}
.night-mode .nav a:hover {
color: #bbb;
}
/* 其他可能需要调整颜色的元素 */
.night-mode .social a {
color: #fff;
}
.night-mode .info a {
color: #bbb;
}
/* 更多元素… */
/* 黑夜模式下的 header 部分 */
.night-mode .header {
color: #fff;
/* 如果需要调整其他属性,比如背景色 */
background-color: #000;
/* 如果需要调整背景图片,确保它在深色背景下也看得清楚 */
}
/* 黑夜模式下的 nav 部分 */
.night-mode .nav {
color: #fff;
/* 如果需要调整链接的颜色 */
}
.night-mode .nav a {
color: #fff;
}
.night-mode .nav a:hover {
color: #bbb;
}
/* 黑夜模式下的其他元素 */
.night-mode h1, .night-mode h2, .night-mode h3, .night-mode h4, .night-mode h5 {
color: #fff;
}
/* 确保其他文字也清晰可见 */
.night-mode p, .night-mode li, .night-mode span, .night-mode .description {
color: #fff;
}
具体还是要结合自己的样式。
好开心,又水一篇文,就酱!


评论 (0)